This is a post for designers – it’s a primer on what you need to know when you start designing an email invitation or newsletter.
Print vs Email:
Very simply, you can’t approach an email design job in the same way that you approach a print design job. First up, you can’t do it in Illustrator (or Freehand if you still live in 2004) – you need to work up a wireframe and look & feel in Photoshop, and then create an HTML template. From there you can talk to the editor or copywriter and start creating graphics for specific articles.
You also need to come to terms with the fact that your design won’t come out like you’ve designed it, especially if you haven’t spoken to the person who’s going to be coding it before you get started. Outlook will display it differently to Gmail or Mac Mail. The guy who’s coding it is the only person who can minimize this, but it’s like printing a poster on 15 different printing machines and expecting it to come out looking consistent.
Basically, you need to realize that the medium of email is transitory, quick, and throw-away, so don’t get precious about your design.
So what’s the point then? Well, it means that the brand, or the campaign, or the promotion gets directly to your target market’s inbox, which is a lot more targeted than a billboard or magazine advert. From a marketing point of view, it is a gem.
There are 2 solutions to creating successful newsletter designs:
- First, look at good examples. We’ll have a look at a very simple Mac newsletter below to see how a promotional email gets put together.
- Second, get hold of an agency that can translate your creative direction into a successful HTML email template. Here’s one agency that comes to mind…
Email vs Web: Same language, different platform
Although newsletters and websites share the same markup (HTML) and stylesheet (CSS) languages, designing newsletters is quite different to designing for the web because email clients, like Outlook, Mail (on Mac), Gmail and Hotmail display the code differently to web browsers, like Internet Explorer, Firefox and Safari.
Generally, email clients are a whole lot trickier about it than web browser, and, as a designer, you need to keep the design as flexible as possible and try to not fix the design of the whole newsletter in Photoshop or Illustrator. As you’ll see with the example below, the person who writes the code, and the editor who is going to write the copy all play a part in how the email looks.
Case Study
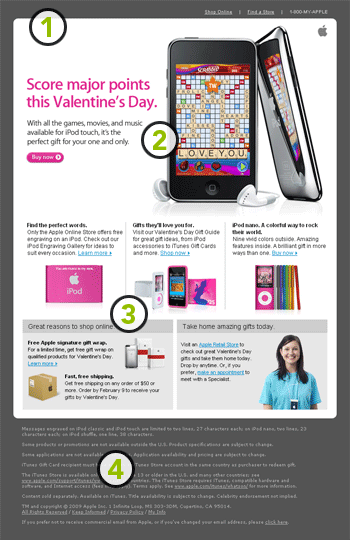
Let’s have a look at a recent Apple newsletter to see what is behind the design:
 1: Background and page area
1: Background and page area
The background is set to a simple grey – no gradients, no background images or patterns, not even a simple gradient. Email clients will just not display any of these.
The whole newsletter is 600px wide – generally considered to be safe for good viewing on email.
The rounded corners are not created in code – the designer has cut an image of the top 20px of the design and slapped it onto a square background block.
2: Designed header message
Generally newsletters can be built using a template editor, but it works best to combine this with a bit of nice design. The whole top block is a single image, including the iPhone, the pink title, the sales copy and the nice pink Buy Now link.
3: Template-based leading articles
Most of the newsletter is made up of short articles, that follow one or 2 templates. These should be left to an editor, and not be individually designed. An editor will use the newsletter template editor to create the little articles by giving a title, some copy, a link, and placing an image. This newsletter template is set up to hold 3 short articles on template A and 2 more articles on template B. It’s the editor’s job to make each article have the same number of lines so it all looks nice and balanced.
4: Legal stuff
The footer of any email should have full details of who is sending it, and, if it’s a promotional mail, a clear explanation of where the recipient gave their consent to be emailed regarding the content of the email.
Apple have combined good use of editing, design and code to create a clean, slick email newsletter that will look great in someone’s inbox.
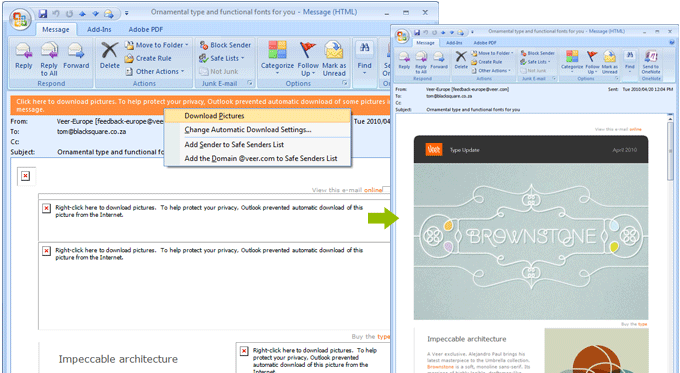
Where’d the images go?!
Here’s something else you need to know as a designer: When someone receives the email you’ve designed, all of the images will be gone. All email clients require that images are displayed on request. This is a good thing – it means the email client has more control over spam and viruses. Look at the example below – a really nicely designed Veer Type Update. When I received the mail, all the images were gone – the first thing I saw was “Impeccable Architecture” and the small “view this email online link at the top. The subject line let me know it was from Veer. Once I clicked and chose to download the pictures, the email filled up beautifully. This is just part of the deal when it comes to designing for email.
Designing for email is a specialized skill – you need to work with a developer and an editor to make them work.
Hope this has been useful!




I need assistance with design of e-mail news letter.